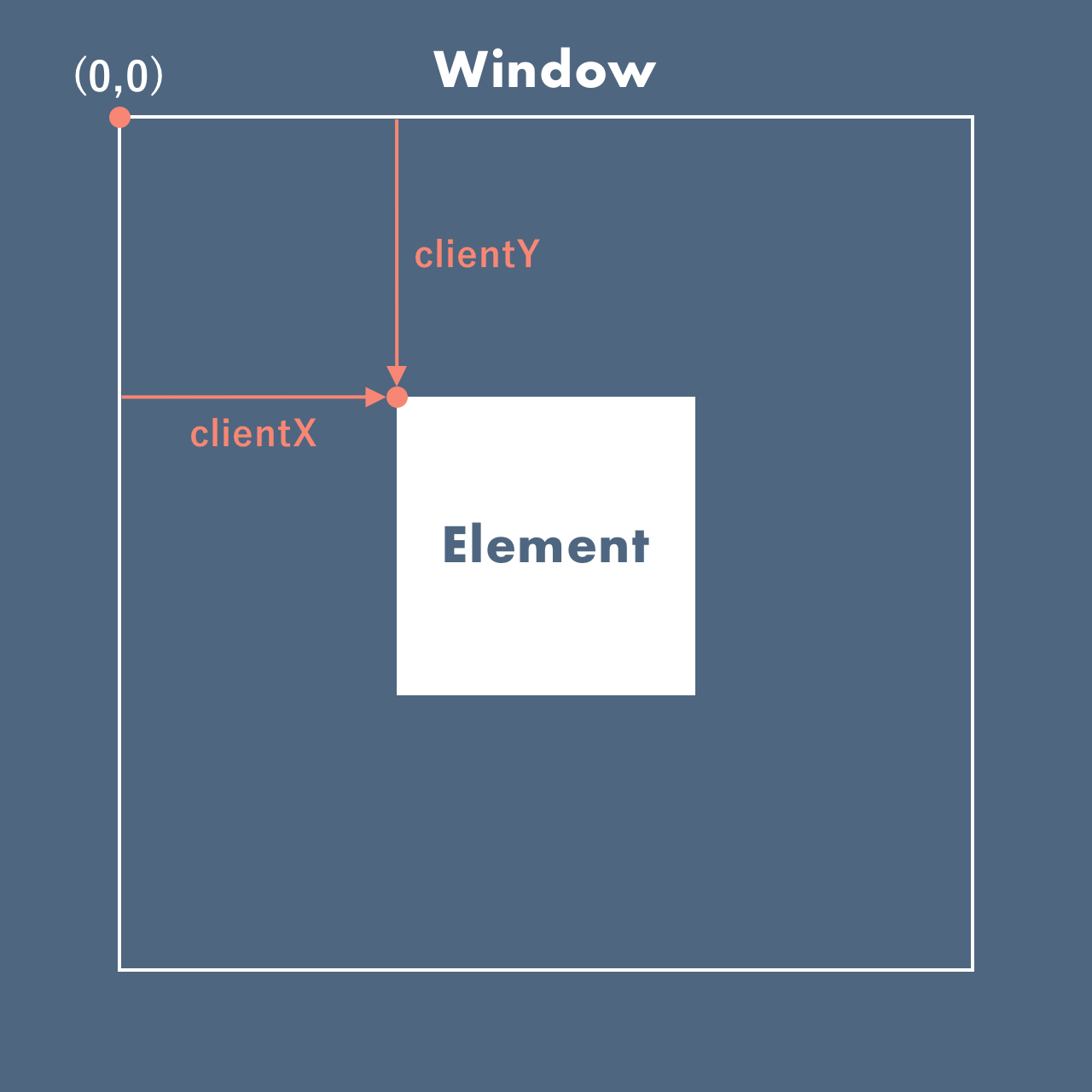
Translating Viewport Coordinates Into Element-Local Coordinates Using . getBoundingClientRect() - YouTube

Error occurred when going backwards (getBoundingClientRect) · Discussion #434 · jeffreylanters/react-unity-webgl · GitHub

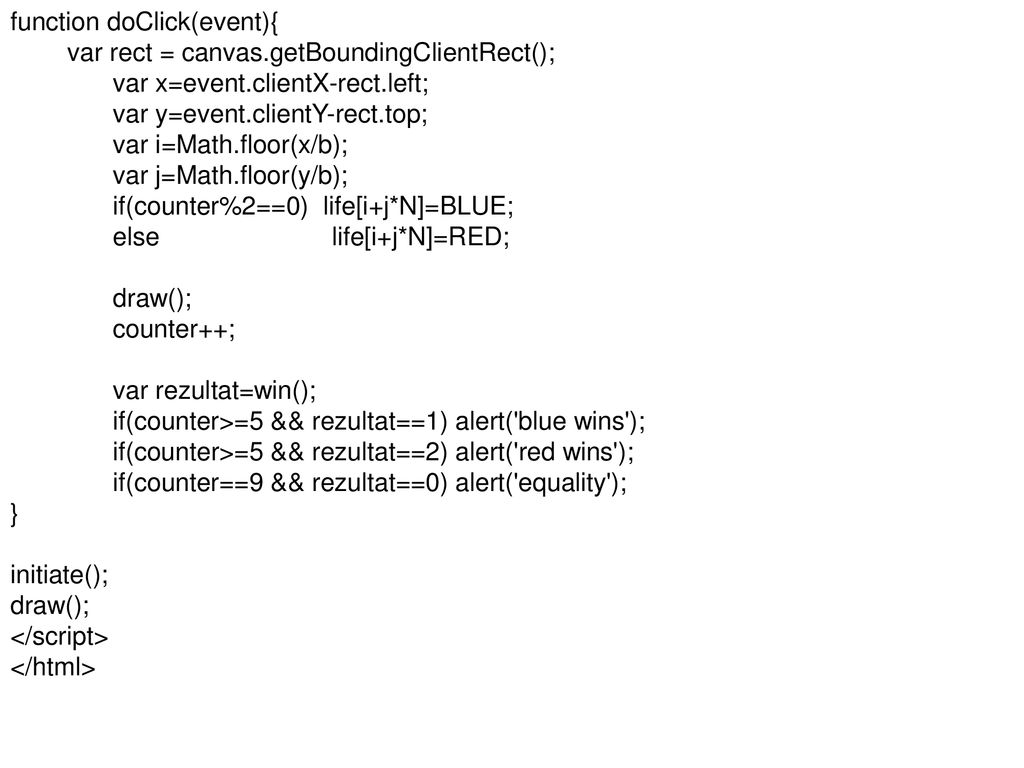
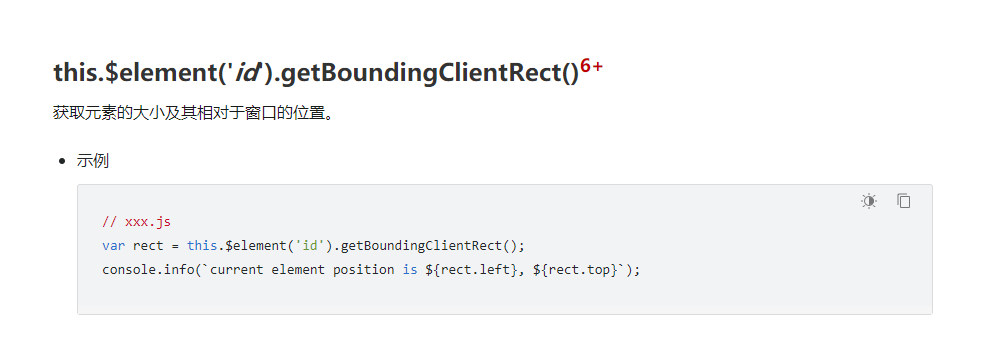
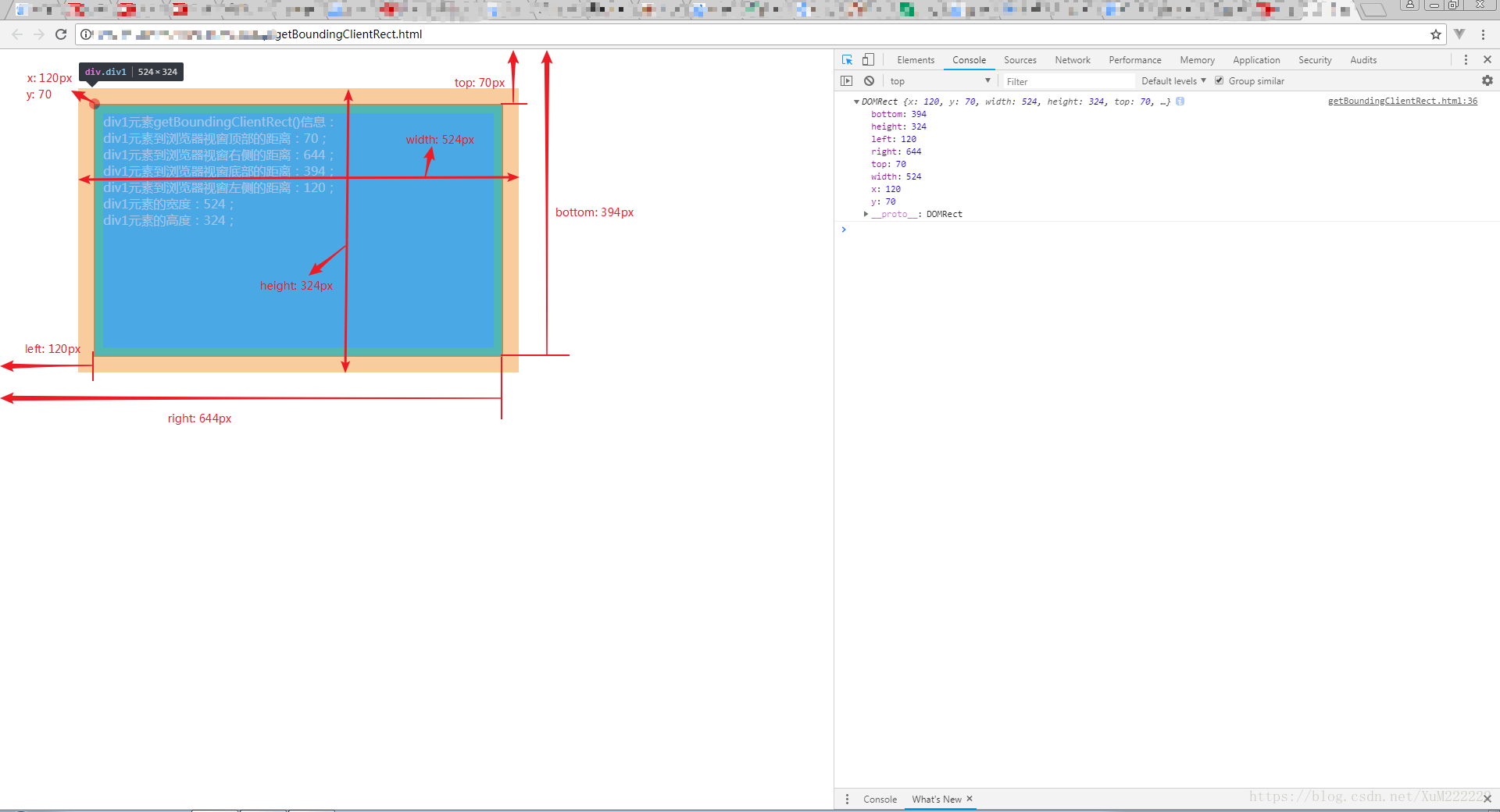
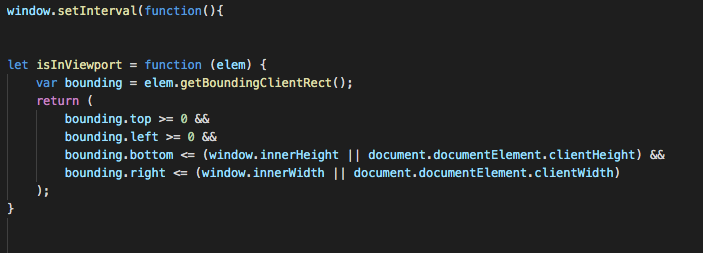
Translating Viewport Coordinates Into Element-Local Coordinates Using Element.getBoundingClientRect()